Illustrating how sorting algorithms work with animations…
I ran across a cool site today called Sorting Algorithm Animations. The site covers 8 popular sorting algorithms and gives you animated illustrations so you can see how each sorting algorithm works. You can even run the animations for all sorting methods at the same time to see how each compare in performance to one another.
What's really interesting is that it shows there is no "best" sorting algorithm. While "bubble" sorting works great when the data is nearly sorted, it's horribly slow when the data is ordered in reverse order. Other methods tend to perform about the same regardless of the randomness of it's data.
The other nice thing is that it details the algorithm used for each sort technique.
This is a great resource if you need to roll out your own sorting algorithms and are trying to decide which algorithm makes the most sense for you application.
Linkselect jQuery Plug-in Released!
My current employer (Giva, Inc) has released another jQuery plug-in today called the Linkselect jQuery Plug-in. This plug-in converts a normal <select /> element into a component that can be highly stylized via CSS. While there are a number of similar plug-ins already, there are a several of key differences which we think make this unique:
- Drop down menus are intelligently positioned to stay in the viewport
- Specifically designed to work in a limited amount of real estate
- Specifically designed to work well with elements aligned on the right edge of the viewport
- Full keyboard support (emulates IE6's <select /> element)
- Feature rich API (for updating value, replacing options, disabling elements, etc)
- Many callback features to control behavior (on change, on init, on format, etc.)
- Supports tabindex
We've put together an example page that demos many of the features and how to use the plug-in.
Sorting DOM elements using jQuery
I'm working on an interface that uses drag-n-drop to arrange how some fields appear on the page. The page basically has two containers—a canvas and a toolbar. You drag fields from the toolbar to the canvas, and then you can position the fields in the canvas to order them anyway you want. To remove a field, just drag it from the canvas back to the toolbar.
One of the things I wanted to implement was to always make sure the fields in the toolbar stayed in alphabetically ordered. While I knew it would be easy enough to whip up a sorting function, I decided to first search the jQuery Plug-ins to see if I could find something that was already written. That's when I found the TinySort jQuery Plug-in.
This plug-in allows you to sort an number of sibling DOM elements and you can sort by either it's text, an attribute or even a child element. Here's some examples (taken from the Sjeiti website:)
$("ul#people>li").tsort();
// sort by a child's text
$("ul#people>li").tsort("span.surname");
// sort by the img element, order descending using the img's "alt" attribute
$("ul#people>li").tsort("img",{order:"desc",attr:"alt"});
// sort's element, but puts the sorted items at the end of the parent element
$("ul#people>li").tsort({place:"end"});
The "place" option (as seen in the last example) is interesting because it allows you to control how the matching siblings are ordered in context to their non-matching siblings. In most cases you're probably sorting all of the children items of an element, but there may be times when you're ignoring certain elements (like disabled items.)
There are lots of working examples on the authors home page. If you need a way to quickly sort some elements on the page, I definitely recommend checking this plug-in out. It seems to have every option one would need to implement some basic sorting to some generic elements on a page.
Firefox 3.1's TraceMonkey, color me impressed...
I just installed the lastest nightly build of Firefox v3.1a2pre, because I was very curious to see how an application I've been working on (which is very JavaScript intensive) would work with Mozilla's new TraceMonkey (JavaScript JIT) engine.
I'm extremely impressed by the performance of the JIT. The application I'm working has a lot of dependencies on JS behaviors that are initialized on page load. I've spent a lot of time to minimize the the impact of this code on page load, but there can be a good 250-1250ms delay (depending on PC hardware, the configuration of the page, etc.) before every element on the page is completely usable. So while there is a delay, I've designed things so that it should be pretty transparent to the user because they see the page immediately and by the time they'd actually go to do anything on the page, everything should be initialized.
While just testing the page under the latest nightly Firefox 3.1 build, this page is blazingly fast. It's so fast, I generally can't even see the initialization occur. I'm very impressed and I think things will only get better.
The addition of JavaScript JIT compilers is just a natural progression and I think it'll be the way we see all browsers head. The dependence on JavaScript in web design is greater than ever and with good reason—it allows us to build better web-based applications. However, with the greater dependence on the usage of JavaScript, it can be a really battle at times to tweak performance out of an application. It looks like TraceMonkey is making great strides in handling this problem natively in the browser.
I definitely recommend reading John Resig's blog post on TraceMonkey. It contains a lot of technical detail as well as a brief overview on how it all works.
Running Firefox 2 and Firefox 3 simultaneously
I've been running my different versions of Firefox under different profiles, that way I can keep each instance unique. This works great, but I still couldn't figure out how to open both Firefox 2 & 3 at the same time. Turns out I was missing the -no-remote command line parameter in my Firefox 3 shortcut.
Here's a great write up on how to run Firefox 2 and Firefox 3 simultaneously—which provides you with full instructions on setting your shortcuts up so you can run Firefox 2 & 3 at the same time.
Multicolumn Dropdown jQuery Plug-in Released!
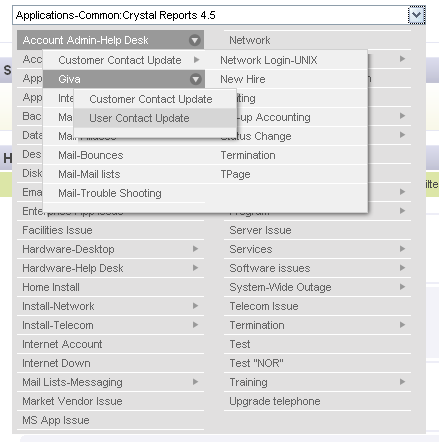
Back in April, I posted a preview of a multicolumn dropdown plug-in I was developing for a project at work. Well today we finally officially released the mcDropdown plug-in. I was hoping to release the plug-in sooner, but other projects took precedence and releasing it just got delayed.
I'm really proud of the plug-in and think it provides a really unique form control.

Here's a list of the features:
- Creates a multi-column hierarchical select UI component
- Binds a text input field or div element to a list element (included nested lists)
- Menus are automatically split into columns as needed
- Menus are positioned to always stay on the screen
- Autocomplete keyboard entry (only valid options are allowed)
- Menu automatically scrolls into viewport when opened
You can view a live example over at the plug-in page.
mcDropdown jQuery Plug-in
If you like what you see, make sure to digg it.
An unobtrusive way to say IE6 sucks...
Massimiliano Balestrieri posted a neat little script today in honor of Firefox 3 Download Day 2008. The concept is simple, change the appearance of the page in IE6 slightly by making it show up in black and white. So if you really want to protest IE6, this is a comical way to do it on your blog. I just find the effect hysterical.
/* * * Black'n'White plugin 1.0 * $Date: 2008-06-17 15:38:15 +0200 (mar, 17 giu 2008) $ * $Rev: 177 $ * @requires jQuery v1.2.6 * * Copyright (c) 2008 Massimiliano Balestrieri * Examples and docs at: http://maxb.net/blog/ * Licensed GPL licenses: * http://www.gnu.org/licenses/gpl.html * */ if(!window.BlacknWhite) var BlacknWhite = {}; BlacknWhite = { init : function(options) { options = jQuery.extend({minor : 7}, options); if(jQuery.browser.msie && jQuery.browser.version < options.minor) jQuery("html").css("filter","gray"); } }; jQuery(document).ready(function(){ BlacknWhite.init(); //BlacknWhite.init({minor : 8}); });
You'll need jQuery on your page to use this script (at least as-is) but it would be simple to adapt to either plain JS or another JS framework. The only thing really going on is it's setting a filter on the <html/> tag to show the whole page in gray.
I've added this script to this blog entry so you can easily view the effect.
Solution to adding drop shadows to a Suckerfish-style menu...
I'm working on a dropdown menu based on the <ul /> tag. The menu can have an unlimited number of children menus and I decided the "suckerfish" method was a very effective method for achieving my menu structure.
One of the problems I ran into was trying to implement a drop shadow layer for the menus. While there are many ways to implement a drop shadow, I thought the most straight forward method was to use a shadow <div /> with the same dimensions of the menu it's shadowing. The problem I ran into is I couldn't properly get the drop shadow to appear below it's anchored menu. It kept wanting to appear above the menu.
In my code I was explicitly setting the <ul /> tag being displayed to have a z-index one higher than the drop shadow, but the drop shadow always remained on top. After tracking the problem for a bit, I realized was that the because of the nested nature of the <ul /> tags, even though I was explicitly defining a z-index, the <ul /> was inheriting from the parent.
The fix was just to move the shadow <div /> as a sibling to the <ul /> it's shadowing. Once I did this I was able to correctly place the shadow <div /> underneath the <ul /> tag it was shadowing.
Firebug Tip: console.log([label, value]);
[UPDATED: Thursday, February 28, 2008 at 8:02:17 AM]
I thought maybe this was a tip worth blogging. I like to use labels in my debug information as it helps me to quickly identify the debug statement that generated the output. Appending a label string to a simple value is easy enough in JavaScript, as it'll automatically be converted to a string. However, this doesn't work for complex values. You can place the label on a separate line, but I like to try to keep things to one line whenever possible. The way I do this is to use an array to output my label first and then the value:
This gives you the benefit of generating a label and a value all on one line. I find the syntax very easy to read in the Firebug console and it keeps everything on one line—just the way I want it. The output will look like:
Hopefully someone else will find this tip useful.
UPDATE:For those of you who want a Firebug to output a hyperlink to the line that invoked the message, you might want to use console.debug() instead.
SVN post-commit for Windows
As I mentioned early I've been working on a SVN post-commit script. We've got a SVN repository that will be modified by several remote developers and I really need to keep an eye on this repository and I need to closely monitor changes to this repository.
There are two major functions that I needed in my post-commit script:
- I needed to update the working copy on my server
- I needed to e-mail the changes to myself, so I know when developers are making changes
There are an abundant of examples showing off how to do this in various *nix flavors, but I couldn't find any good Windows-based solutions that didn't require Perl to be installed on the server. That led me to create the following post-commit.bat script.
Debugging Subversion Repository Hooks in Windows
I've been working on a post-commit hook for our Subversion install and was running in to a number of issues. The post-commit.bat file would run fine from command line, but I just could get things to work as I expected from SVN. After much debugging and scouring Google for answers, I've found a few tips that will hopefully help you to troubleshoot your own SVN repository hooks.
1) Subversion executes all hook programs with an empty environment
This was the biggest issue I was running in to, because I was expecting the my script to be able to find any programs in my %PATH% statement. That's the main reason my scripts were working fine from command line, but were breaking when executing from my SVN hook.
jQuery Calculation Plug-in: Making calculating easy...
I actually wrote this plug-in months ago, but only made passing mention about in on the jQuery mailing list. Since the topic of dynamic calculation came up again today on the mailing list, I thought I'd go ahead and officially announce the plug-in here.
My jQuery Calculation Plug-in was designed as a generic mathematical library to make it easy to do things like sum or average values that are displayed on the page. For example, to get the sum of all of the elements with the class of "price" you'd use:
Aptana releases Ajax Server "Jaxer"
Aptana just released a new project called Jaxer. In a nutshell, Jaxer is server filter which parses files and can execute JavaScript on the server. It's like a headless version of Firefox. All your client side libraries (like jQuery) will run in Jaxer—which is pretty neat.
What this means is that the JavaScript you write can be used in both the client and the server. Jaxer actually resolves one of the most complicated problems web developers face—ensuring data is validated using the exact same rules on both the client and the server. Because Jaxer is able to execute your JS code on the server, you can write one set of validation functions and use them both place.
Aptana's posted a screencast showing a simple client/server validation example using Jaxer that I recommend viewing. It's a simple example, but shows off the potential power of Jaxer.
I also recommend checking out Ajaxian's post on Jaxer as well as John Resig's post which both provide example code and give further insight.
At this point this product has a high "Cool!" and "Wow!" factor, but I really wonder who their target audience is. Hopefully I'll have some free time to play around with this sometime soon.
jQuery celebrates 2nd Birthday with v1.2.2 release!
jQuery turned 2 years old today. To celebrate turning two, John Resig and gang released jQuery v1.2.2. Some of the key changes are:
- 300% Speed Improvements to $(DOMElement)
- $.ready() Overhaul — this is supposedly fix several bugs and provide even more consistent behavior across platforms. (NOTE: For those unfamiliar with the $.ready() function, it's designed to replace the window.onload event and fire immediately after the DOM is ready and not wait for all images to finish loading.)
- New .bind(”mouseenter”) / .bind(”mouseleave”) events — these events are improvements on the typical mouseover/mouseout events as they don't fire when entering children elements (which is generally not the desired behavior.)
- New .bind(”mousewheel”) event — this new event allows you to bind events to the mouse wheel.
- The :not() selector now supports complex expressions
- New AJAX "Accept Headers" added to XHR requests
- Over 120 bug fixes
- Test suite now includes over 1157 unit tests
Working from home, isn't all it's cracked up to be...
Whenever the topic of my employment comes up, everyone's first reaction when I tell them I work from home is: "Wow, that must be really nice!" While working from home definitely has some benefits, it has some cons.
As Cameron Childress mentions in his post on Coworking in Atlanta, the two hardest things to adjust to are the lack of socialization and self motivation—both are issues Cameron and I have talked amongst ourselves about in the past.