Back in April, I posted a preview of a multicolumn dropdown plug-in I was developing for a project at work. Well today we finally officially released the mcDropdown plug-in. I was hoping to release the plug-in sooner, but other projects took precedence and releasing it just got delayed.
I'm really proud of the plug-in and think it provides a really unique form control.

Here's a list of the features:
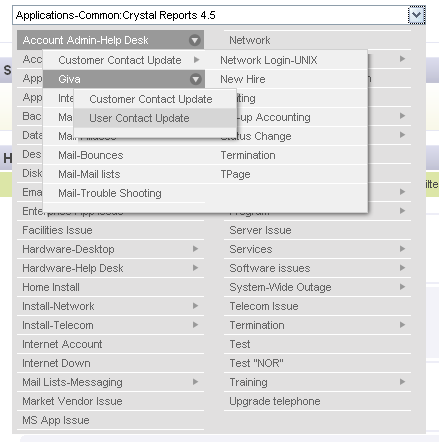
- Creates a multi-column hierarchical select UI component
- Binds a text input field or div element to a list element (included nested lists)
- Menus are automatically split into columns as needed
- Menus are positioned to always stay on the screen
- Autocomplete keyboard entry (only valid options are allowed)
- Menu automatically scrolls into viewport when opened
You can view a live example over at the plug-in page.
mcDropdown jQuery Plug-in
If you like what you see, make sure to digg it.
5 Comments
Comments for this entry have been disabled.